Hi, I am Nanu and this is the story of how I came to be. One fine day 🌞, very recently actually, mid-July 2023 AD to be exact, Alice found an abandoned snake egg 🥚 on one of her borderline unethical visits to Earth. Visiting Earth is not so unethical but we all know that when she does, she pokes and prods the lives of unsuspicious humans and in Kittumsverse this is considered unethical (if you want to know more about the Implied laws in the Kittumsverse community, click here). However, it is almost a crime 🚨 to pick up a snake egg (abandoned or not) and take it all the way to Kittumsverse when teleporting back. But, that’s exactly what Alice did.
Now no one really knows how it was possible for Alice to do this, because as much as the Kittums knew, the natural laws that governed the Universe allowed only the Kittums to teleport themselves. Heck, I’ve heard that some Kittums even teleport without their clothes or accessories 🙈. As in, only their body is teleported and everything else is left behind. Because of all these teleporting hassles (read more about them here), Kittums usually never try to take anything from Earth to Kittumsverse or the other way around.
However, some of the ancient Kittums like Alice the Kittum of Love 💚, the Kittum of Lust, the Esteemed Kittum of Justice, the Kittum of Sustenance, the Kittum of Wealth and a few others like so (you get the idea, the Kittums who manage desires that have been around for a while), have managed through years of practice to teleport long distances with clothes and all and sometimes even with random things 🌈. All that aside though, no one, I repeat no one has ever managed to teleport with anything as substantial as an “egg”. There were times in which Kittums teleported things like biological tissues, DNA 🧬, and plants 🌱. However, no one has attempted to teleport an egg 🥚 and was never mad enough to try.
So, when the Kittums ask Alice how she really did it, her explanation is such. I have attached a voice clip from Alice. It’s easier than trying to convert her ramblings to legible text😒. Oh and I don’t think humans understand the language I speak, so I made Alice repeat the question in English so that humans could also understand my interview with her😁.
Listen to me interviewing Alice (3 mins)
She rambles a bit, so excuse her for that!
She rambles a bit, so excuse her for that!
That is how I came to Kittumsverse, rather how my egg got here and then I hatched here obviously. All in all, a question you might be having now is how I can sort of be this snake that can talk or growl, somehow be understood by the Kittums, and be a little more than a normal Earth snake. Well… the answer to that is a bit complex🤓. All the other Kittums think that it’s an effect of bringing an Earth snake to Kittumsverse. But some of the bigshots like that the Esteemed Kittum of Justice think Alice did something little more than just unethical and that is why I am like this. He can’t prove anything let alone find anything, so he just frowns upon Alice like he usually does all the time. And Alice of all people does not care and I personally think she needs a bit more telling off and behaviour adjustments😒.
If I went into a little more detail, I am a Black King Snake, mostly native to the Mexican Region. And, that so-called desert Alice says she was walking in when she found me is the Sanora Desert at the USA-Mexico border🌵. Of course, if I lived like a normal snake on Earth I would never know all this. But, most of the other Kittums here are nice and welcoming, most though not all. And, they helped me with details of what my species is and such like. I am only a baby snake, on Earth my kind lives for about 20 to 30 years. Here in Kittumsverse, none of us can predict my lifespan. All in all though, I have now developed a huge liking for Earth tech💻. So, Kent is helping me with getting to know Earth tech better. Kent even got me this small computer that is somehow hooked up to all the major platforms on Earth🌍. Oh, and if you don’t know, Kent is the Kittum who manages the desire for New Technology. He’s a very busy guy, but he always makes some time for me since I got here.
And I should also leave a note of thanks to the Esteemed Kittum of Justice, I must say he is a looker 🙊. Anyway, he’s the one who gave me the name, Nanu, short for Narration Nuisance. Oh! my tiny baby snake heart goes all thump thump 💓 when he looks at me in disgust and berates me for adding narrations to every situation in the background. But, I swear if he ever calls me a nuisance more than three times in a row my poor heart will simply burst with sublime joy and will not be able to take it anymore. Ah, and these patterns I have on me are simply just drawn on my skin 🎨. Alice did it of course and I like it. Black King snakes are usually just black, or so my research tells me.
Below, you will find some of the CSS codes that Alice and I use on this site and I’ll update it with any other random tech things I come across.
Cheers 🥂.
Nanu's small tech help

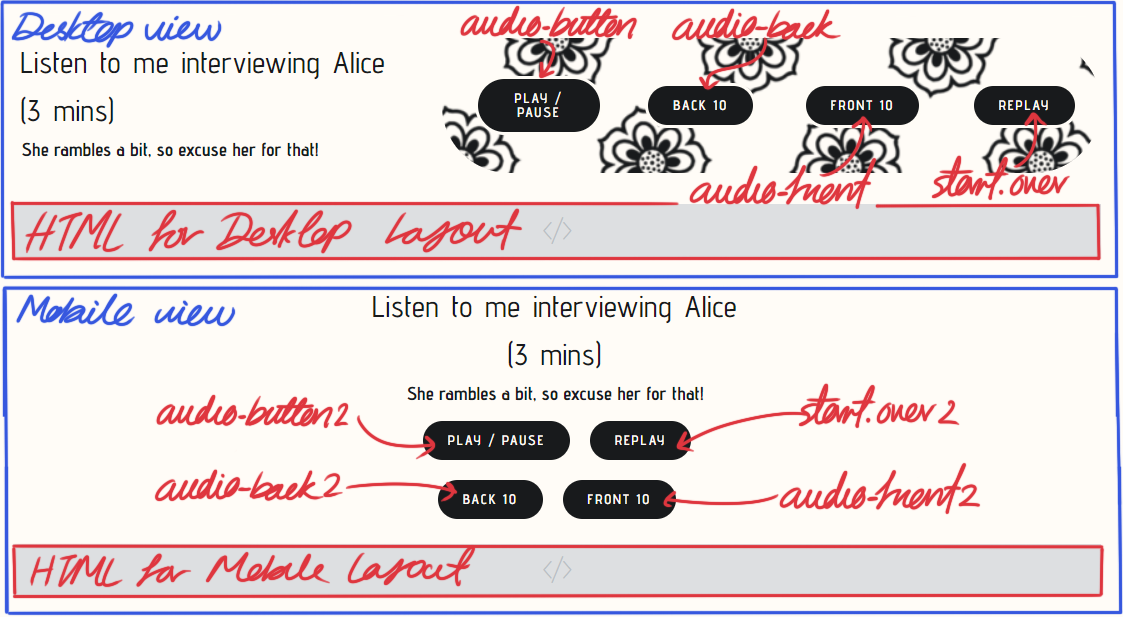
Tested on an Elemetor on WordPress environment – So, what we did here is simple, the above image will help to identify where each item goes. Something to note is this. When we tried to make the Audio player container responsive for mobile, the whole thing went all fussy and messy (kinda like Alice’s writing table😒). I mean, “everything everywhere”, and we tried using more CSS to make it responsive but that did not work. So, currently, there are two alignments, one for landscape devices and one for portrait. Same code, you just hide one of them on portrait devices and the other on landscape devices. You can make your own layout, the above is just, obviously a guide😁. However, if you add the code twice to make it responsive, just remember to make the CSS classes unique🚨. The above image is plenty I think, but if you have issues or would like to help us improve on this, click here and email me.
<!-- The following script controls an audio player in an Elementor environment on WordPress. -->
<script>
document.addEventListener('DOMContentLoaded', function () {
// Get the audio element by its ID.
let audio = document.getElementById("audio"); // Replace "audio" with the actual ID of your audio element
// Find the play/pause button.
let audioButton = document.querySelector('.audio-button'); // Replace ".audio-button" with the appropriate class for your play/pause button
// Find the rewind button.
let audioBack = document.querySelector('.audioBack'); // Replace ".audioBack" with the appropriate class for your rewind button
// Find the fast forward button.
let audioForward = document.querySelector('.audioForward'); // Replace ".audioForward" with the appropriate class for your fast forward button
// Find the start-over button.
let startOverButton = document.querySelector('.start-over'); // Replace ".start-over" with the appropriate class for your start-over button
// Initialize a variable to track whether the audio is currently playing.
let isPlaying = false;
// Initialize a variable to track whether the play button has been clicked.
let playButtonClicked = false;
// Event listener for the play/pause button.
audioButton.addEventListener('click', function () {
togglePlayPause();
playButtonClicked = true; // Toggle play/pause and update the play button clicked status
});
// Event listener for the rewind button.
audioBack.addEventListener('click', function () {
audio.currentTime -= 10; // Rewind the audio by 10 seconds
});
// Event listener for the fast forward button.
audioForward.addEventListener('click', function () {
audio.currentTime += 10; // Fast forward the audio by 10 seconds
});
// Event listener for the start-over button.
startOverButton.addEventListener('click', function () {
if (playButtonClicked) {
audio.currentTime = 0; // Set the audio playback to the beginning
if (!isPlaying) {
togglePlayPause(); // Start playing if not already playing
}
}
});
// Function to toggle play/pause.
function togglePlayPause() {
if (isPlaying) {
audio.pause(); // If playing, pause the audio
isPlaying = false;
} else {
audio.play(); // If paused, play the audio
isPlaying = true;
}
}
// Event listener to save playback position on unload (commented out by default).
window.addEventListener('beforeunload', function () {
// Uncomment the following two lines to reset the playback position on reload
// if (!audio.paused) {
// localStorage.setItem('audioPlaybackPosition', audio.currentTime);
// }
});
});
</script>
<!-- Added the start-over button -->
<button class="start-over">Start Over</button>
<!-- Audio element with a placeholder URL. Replace the URL with the actual path to your audio file. -->
<audio id="audio" src="your audio"></audio> <!-- Replace "your audio" with the actual URL of your audio file -->
Tested on an Elemetor on WordPress environment – First of all you need to self-host your video. As in just upload it to your media library on WordPress and get the URL to it. Then you need to plug said URL into the code, paste the code in an HTML element and that’s it👌. The codes in HTML sections don’t show up as code on your webpage, so not to worry there. As usual, email me here for any further help I can provide or if you think you can help us 🍺.
<!-- The following HTML document is a simple video player embedded in an Elementor environment on WordPress. -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Set the character set to UTF-8 and define the viewport for responsiveness. -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
<!-- Define CSS styles for the video container. -->
.custom-video-container {
width: 100%;
max-width: 1500px;
position: relative;
cursor: pointer;
overflow: hidden;
}
<!-- Define CSS styles for the video itself. -->
.custom-video {
width: 100%;
height: auto;
display: block;
}
</style>
</head>
<body>
<!-- Create a container div for the video with custom CSS class and attach events for mute/unmute functionality. -->
<div class="custom-video-container" onclick="toggleMute()" onmouseover="unmuteVideo()" onmouseout="muteVideo()">
<!-- Embed a video with a placeholder URL, set to autoplay, muted, and loop. -->
<video class="custom-video" src="your video" autoplay muted loop>
Your browser does not support the video tag.
</video>
</div>
<script>
<!-- Get references to the video and container elements and initialize a variable for tracking the first click. -->
var video = document.querySelector(".custom-video");
var container = document.querySelector(".custom-video-container");
var firstClick = true;
<!-- Function to toggle mute status on the video. -->
function toggleMute() {
<!-- If it's the first click, unmute the video and set firstClick to false. -->
if (firstClick) {
video.muted = false;
firstClick = false;
}
}
<!-- Function to unmute the video. -->
function unmuteVideo() {
video.muted = false;
}
<!-- Function to mute the video. -->
function muteVideo() {
video.muted = true;
}
</script>
</body>
</html>
Nanu's character dev.
Nanu’s character Dev. is yet to be added here. If you have very pressing questions about it though (highly unlikely). Email Anjie here.